
ミイル(miil)に投稿した料理写真を、簡単にブログに載せてみたいと思いませんか?TextExpanderを活用する便利な方法をご紹介します。
■ミイル写真をブログに載せたい!
美味しい物を食べに行ったり、家で作ったりした時、私はよく撮った料理の写真を、ミイル(miil)に投稿します。
ミイル(miil)は言わば「料理写真SNS」で、写真の共有はもちろん、ミイルを投稿ツールとして、twitterやfacebookへの同時投稿に使用しています。
ある時、そんなミイル(miil)に投稿した写真を、本ブログにも載せてみたいと思いました。
簡単で便利な方法は無いものか?
基本的には、iPhoneでのモブログに活用したいので、手数は、できる限り少なくして出来ないものかなぁ〜と思っていました。
■ブックマークレットを発見したけど
そんな時、素敵なブックマークレットを発見!
ミイル(miil)にアップロードした写真をブログに貼り付けるためのHTMLをコピーするブックマークレット [C!]
ただ、これはこれで、大変便利なブックマークレットなのですが、個人的には、どうも使いづらいと感じてしまいました。
というのも「手数が多い」のです。
ちなみに、こんな感じになります。
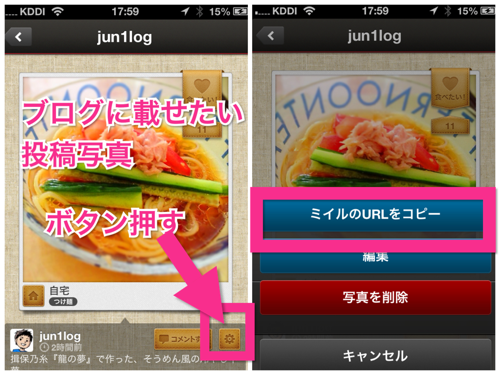
- miilアプリで該当写真のURLをコピー
- ブラウザを起動し、コピーしたURLに接続
- ブックマークレット起動
- ポップアップされたhtmlタグを全選択→コピー
- 任意のブログエディタにペースト
iPhoneヘビーユーザなら、seeqを使ったり、MyScriptsを使ったりすれば手数が減るのでは?と思われるかも知れませんが、
どちらにしろ、ちょっと面倒だなと感じてしまいました。。申し訳ないですが。。
■TextExpander活用で手数を減らせた!
そんな中、続いて、iPhoneでの文字入力が大変便利になる補助アプリである TextExpanderを活用した、とある方法に出会いました。
Instagramの写真をブログに埋め込むタグを生成する、TextExpanderのスニペット作りました: iPhoneの世界
上記はInstagramでの例なのですが、瞬時に、これは、『miilに応用できる!』と閃いたのでした。
・・という事で、長くなりましたが、ミイル(miil)写真のhtml文を簡単に作成するTextExpanderスニペット設定方法が以下になります。
実現イメージとしては、html定型文に、クリップボード内のmiilのURLを埋め込む形となります。
html定型文は、前述のmiilブックマークレットの出力結果を参考にさせて頂きました。
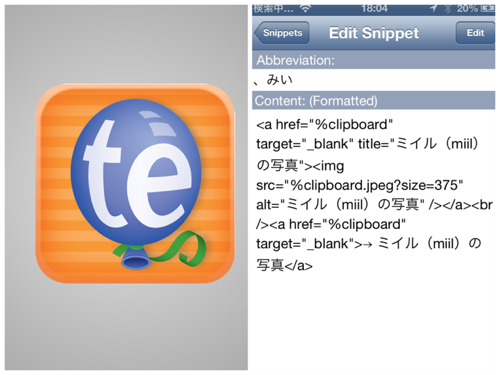
▼TextExpander登録画面イメージ

▼TextExpander登録内容
<a href="%clipboard" target="_blank" title="ミイル(miil)の写真"><img src="%clipboard.jpeg?size=375" alt="ミイル(miil)の写真" /></a><br /><a href="%clipboard" target="_blank">→ミイル(miil)の写真</a>
↓操作画面イメージはコチラ
▼miilアプリからコピー

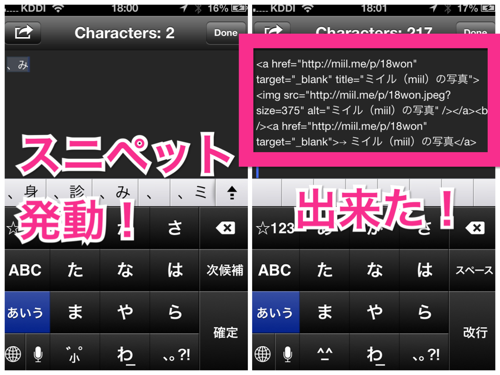
▼TextExpanderスニペット発動!

これにより手数は以下のように減りました。
たった3ステップで、
miil写真のhtml文を作成する事ができるようになりました!これならiPhoneでの「モブログ」も楽チンかと。
▼ブログ表示イメージ

→ミイル(miil)の写真
ちなみにブックマークレット起動の場合では表示される、ミイルのユーザ名やタイトルは表示されません。
写真とミイルへのリンクだけになります。
個人的には、ブログに載せる目的は、写真表示とミイルへのリンクなので、これで十分と思っています。
ミイルユーザのiPhoneモブロガーさん、良かったら是非ご活用下さい(^o^)/
■実際に活用したブログ記事
揖保乃糸「龍の夢」で作ったそうめん風の冷し中華が旨かった | まめとら.com
■関連するiPhoneアプリ
 ミイル【魔法のお料理カメラ】miil-Food camera for iPhone (毎日のクッキングや外食の料理写真とレシピを簡単共有&編集!Facebook、TwitterやLINEにも投稿できる無料グルメ&コミュニティアプリ)
ミイル【魔法のお料理カメラ】miil-Food camera for iPhone (毎日のクッキングや外食の料理写真とレシピを簡単共有&編集!Facebook、TwitterやLINEにも投稿できる無料グルメ&コミュニティアプリ)価格: 無料 (記事公開時)
App Storeで詳細を見る
 この記事は、『するぷろ for iOS(ブログエディタ)』で書いてます。
この記事は、『するぷろ for iOS(ブログエディタ)』で書いてます。









