![]() photo credit: keira-anne 笙・ via photopin cc
photo credit: keira-anne 笙・ via photopin cc
Wordpressプラグイン「PS Auto Sitemap」を使用して、本ブログの「全記事一覧ページ」を作成してみました。
■Wordpressプラグイン「PS Auto Sitemap」で実現

導入までのステップは以下な感じです
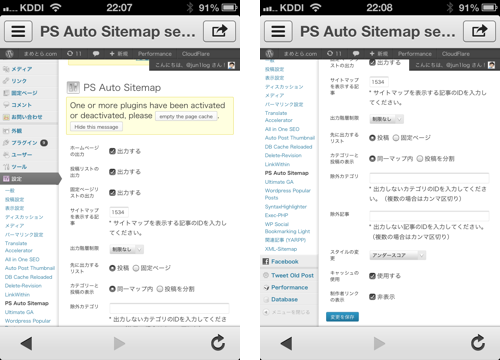
1.「PS Auto Sitemap」をインストールし、有効化
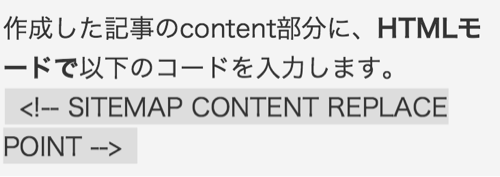
2.コード行を記述した固定ページを作成し、「記事ID」を控える
3.設定画面にて、「記事ID」とその他必要な設定
▼コード行について

以上の3ステップで以下のような「全記事一覧ページ」が作れました。5分程度でしょうか。
もちろん、一覧は動的に生成されるので、新規投稿記事が手間無く一覧に反映されます。
その他としては、以下を設定してみました。
- 投稿ページを先に表示
- スタイル設定(アンダースコア)
- 作成者リンク非表示
特定カテゴリや特定記事の除外設定も可能です。
■お手軽さ重視!
記事タイトルを羅列しただけの、ホント味気ないページです。
本当は、カテゴリ別に人気記事順にしたり、閲覧数を表示したり、トップ3記事にサムネイル画像を表示したり。。
な~んて、凝ったデザインにしてみたいなという気持ちもありましたが、費用対効果というか、そこまでやる必要は無いかなと思い、やりませんでした。
プラグイン設定レベルで簡単に実現できる手段があれば話は別ですが。。
▼上部ナビゲーションバーにもリンクを貼ってみました

例えば、初めて訪問してくれた人が、サイドバーの関連記事や人気記事以外に、『このブログどんなこと書いているんだろ?』ってことに、答えられるのかな?と。
全体を俯瞰できれば、それだけで、まずは良いかなと思っています。
自分で見ても、いろいろ書いてきたなぁ~と、意外と爽快だったりします。
良かったら、是非(^o^)/
▼もはや教科書(^o^)/